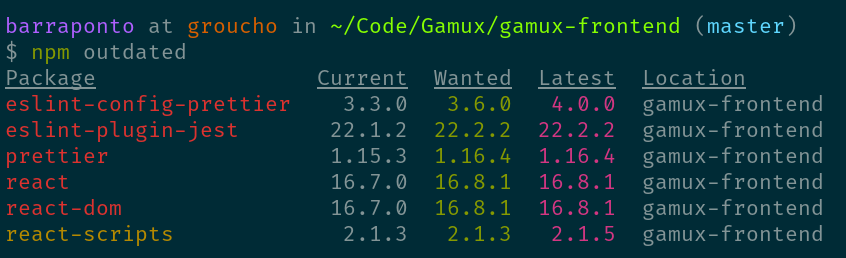
Depois de um tempo sem mexer em um projeto, eu costumo rodar npm outdated para
descobrir o que eu preciso atualizar. Geralmente vejo uma tabelinha assim:

Descobri que posso preguiçosamente rodar npm update --save para atualizar os
pacotes que estão no alcance do que está declarado no arquivo package.json.
Por padrão, npm install anota as versões com ^, o que significa que ele pode
atualizar o segundo número da versão (o minor) mas não o primeiro (o major).
Dá pra ver o que ele vai fazer se vc reparar na coluna Wanted acima.
A primeira dependência, no entanto, não vai se atualizar fácil assim. Como o
primeiro número (major) mudou, é sinal de mudanças incompatíveis, que podem
exigir intervenção manual. Chequei o que mudou no pacote e não era nada pra se
preocupar, então precisava atualizar essa última dependência e bastou um
comando: npm install --save eslint-config-prettier@latest. Essa tag @latest
garante que o npm instala a última versão mesmo indo além do declarado no
package.json (mas o --save atualiza o package.json também).
Nota: dois anos atrás eu publiquei como fazer esta atualização com yarn. Desde
então o npm melhorou muito e eu abandonei o yarn.